Pourquoi Figma Sites change la donne pour les marketeurs :
Avant de nous lancer dans le « comment », parlons de « pourquoi c'est génial pour vous » :
- Rapidité de mise sur le marché irréelle : Lancez des pages spécifiques à une campagne ou des pages de destination de test A/B à la vitesse de l'éclair.
- Mises à jour faciles : Vous avez besoin de modifier une copie ou une image ? Effectuez la modification et republiez en quelques secondes.
- Cohérence de la marque : Si vos designs sont déjà dans Figma (ou si vous utilisez des modèles de marque), il est très facile de tout conserver à la hauteur de votre marque.
- Pas de code, pas de problème : Vous n'avez pas besoin d'être un développeur ou même un gourou du design pour que cela fonctionne.
Le site Web de marketing en 5 minutes : votre guide étape par étape
Êtes-vous prêt à voir à quelle vitesse vous pouvez aller ? Allons-y.
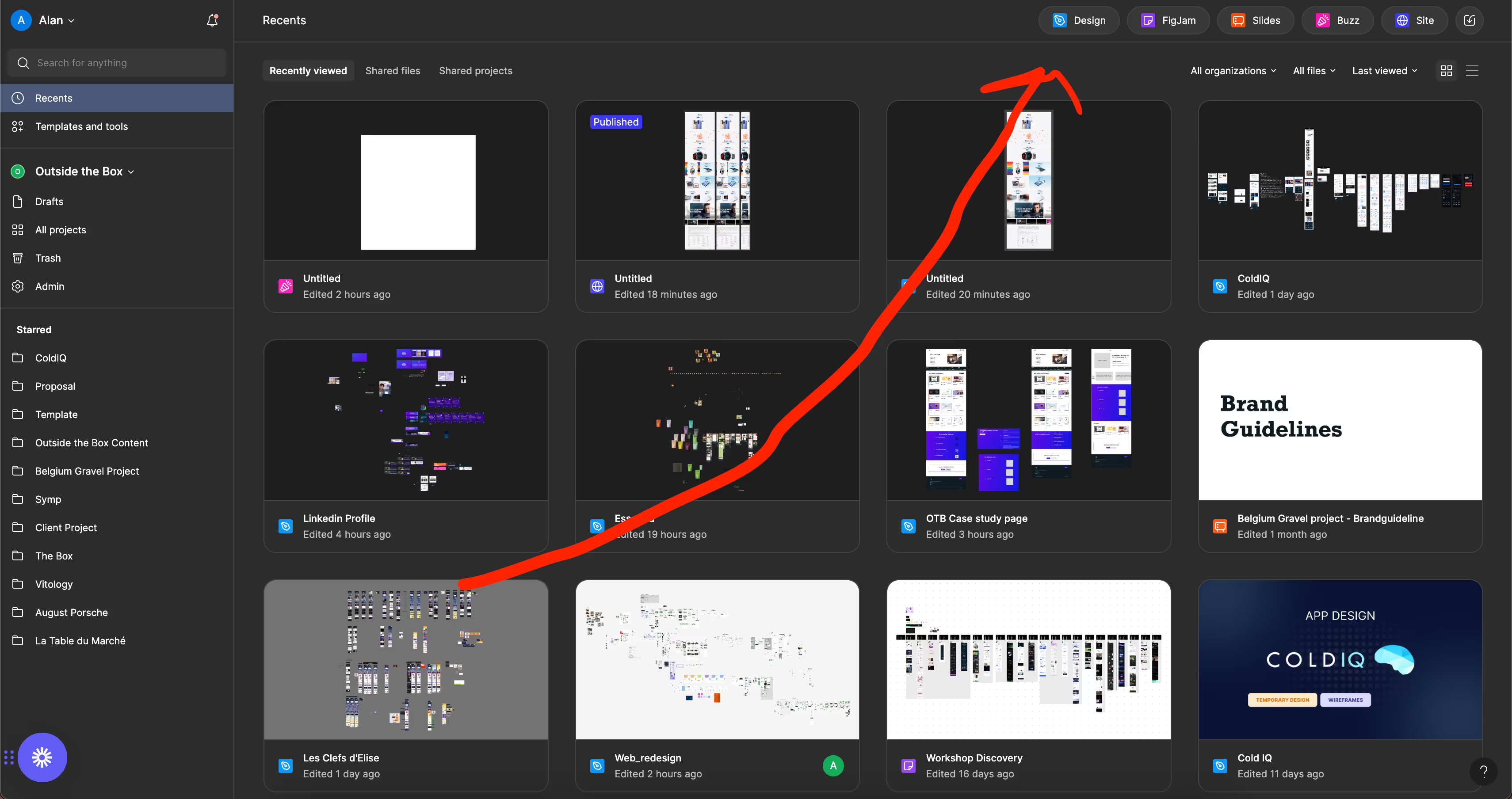
Étape 10 : Ouvrez le design et connectez-vous

Étape 1 : Récupérez votre design ou votre modèle dans Figma (environ 2 minutes)
Pas besoin d'être un expert en design Figma ici. Plusieurs options s'offrent à vous :
- Utilisez un modèle : Figma Sites est livré avec des modèles prêts à l'emploi. Choisissez celui qui correspond à vos besoins fondamentaux.
- Vos actifs existants : Vous avez déjà un simple cadre de marque dans Figma pour une annonce ou une campagne précédente ? Parfait, utilise-le.
- Copier un site : Utilisez HTML.to.Design pour copier-coller un site Web réel.

- Design ultra rapide : Si vous sont à l'aise dans Figma, créez un cadre unique et simple. Pensez à un titre, un bout de texte, un bouton d'appel à l'action, peut-être une image.
- Conseil du marketeur : Si vous créez ou peaufinez, assurez-vous que votre cadre principal utilise Disposition automatique. Cela permet à votre contenu de s'afficher correctement sur différentes tailles d'écran sans effort supplémentaire.
Étape 2 : matérialisation dans Figma Sites (environ 30 secondes)
- À présent, naviguez jusqu'au Sites de Figma zone au sein de Figma.
- Créez un nouveau projet de site si nécessaire.
- Collez votre design (Ctrl+V ou Cmd+V). Boum ! Votre design est maintenant dans l'éditeur Figma Sites, prêt à devenir une page Web.


Étape 4 : Aperçu rapide et suppression du bouton de publication ! (Environ 2 minutes)
Tu y es presque !
- Dans Figma Sites, vous verrez votre design. Vous pouvez ajouter des interactions prédéfinies ou apporter des modifications mineures si vous le souhaitez, mais pour respecter notre promesse de 5 minutes, restons épurés.
- Appuyez sur le Aperçu bouton. Cela vous montre exactement à quoi ressemblera votre site en ligne.
- Tout semble impeccable ? Cliquez Publier.

Et c'est tout. Votre site Web est désormais EN LIGNE sur Internet ! Rapide, non ?
Quels types de sites les marketeurs peuvent-ils lancer aussi rapidement ?
- Des pages de destination simples pour la capture de prospects.
- Pages d'annonces pour les nouvelles fonctionnalités ou les nouveaux produits.
- Pages d'inscription/d'information aux événements.
- Pages de style Link-in-Bio.
- Mises à jour rapides du portefeuille.
- Pages d'annonces internes.
Prenez de l'avance avec Figma Sites
Figma Sites est sur le point d'accélérer radicalement la manière dont les spécialistes du marketing peuvent exécuter des campagnes numériques. La possibilité de publier et d'itérer rapidement sans compétences techniques approfondies vous permet d'être plus agile, plus réactif et, en fin de compte, plus efficace.


![Augmentez la vitesse et les performances de son site Webflow en 3 étapes [Tips pour 2025]](https://cdn.prod.website-files.com/65cf6ea549ff0e1b66bbec2a/6818b8e3b13d945be85be129_Capture%20d%E2%80%99e%CC%81cran%202025-05-05%20a%CC%80%2015.10.38.avif)

